Responsive Design meistern: Tipps und Techniken

In der heutigen digitalen Landschaft ist responsives Webdesign nicht nur eine Option, sondern eine Notwendigkeit. Dieser Artikel taucht tief in die Prinzipien, Best Practices und fortgeschrittenen Techniken ein, die Sie benötigen, um mobile-freundliche Websites zu erstellen.
Grundlagen des responsiven Designs
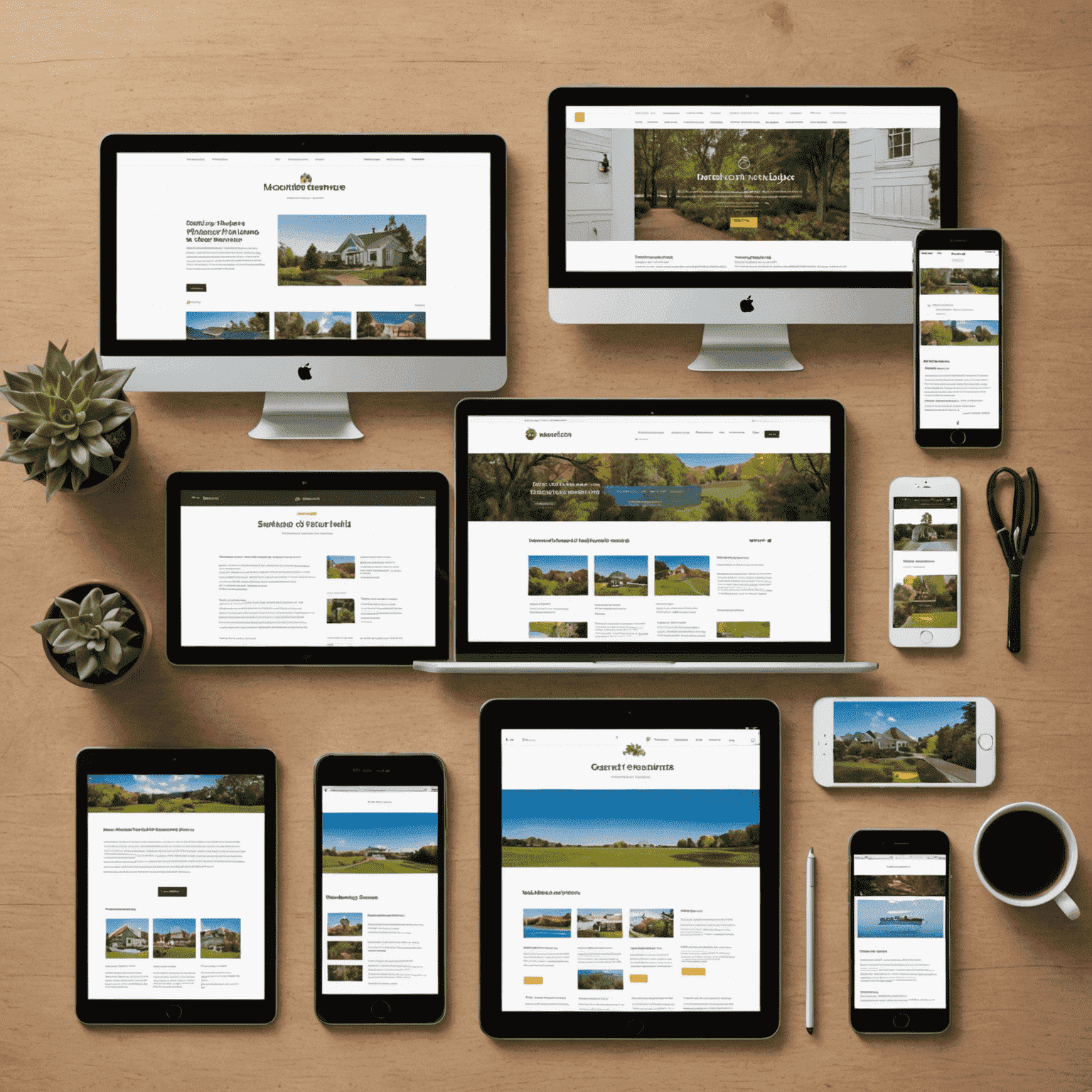
Responsives Design bedeutet, dass Ihre Website auf allen Geräten gut aussieht und funktioniert - vom Desktop-Computer bis zum Smartphone. Hier sind die Grundprinzipien:
- Flexible Layouts: Verwenden Sie relative Einheiten wie Prozent statt fester Pixel.
- Flexible Bilder: Stellen Sie sicher, dass Bilder sich an die Bildschirmgröße anpassen.
- Media Queries: Passen Sie das Layout basierend auf der Bildschirmgröße an.
Fortgeschrittene Techniken
Um Ihr responsives Design auf die nächste Stufe zu heben, betrachten Sie diese fortgeschrittenen Techniken:
1. CSS Grid und Flexbox
Diese modernen CSS-Layoutsysteme bieten leistungsstarke Möglichkeiten für flexible und responsive Designs.
2. Mobile-First Ansatz
Beginnen Sie mit dem Design für mobile Geräte und erweitern Sie es dann für größere Bildschirme.
3. Performanceoptimierung
Optimieren Sie Bilder, minimieren Sie CSS und JavaScript, und nutzen Sie Lazy Loading für schnellere Ladezeiten auf mobilen Geräten.

Best Practices für responsives Design
- Testen Sie auf echten Geräten, nicht nur in Browser-Emulatoren.
- Verwenden Sie semantisches HTML für bessere Zugänglichkeit.
- Optimieren Sie Touch-Targets für mobile Benutzer.
- Berücksichtigen Sie verschiedene Netzwerkgeschwindigkeiten.
- Implementieren Sie responsive Typografie für bessere Lesbarkeit.
Fazit
Responsives Webdesign ist eine sich ständig weiterentwickelnde Disziplin. Durch die Anwendung dieser Prinzipien und Techniken können Sie Websites erstellen, die auf allen Geräten hervorragend funktionieren und aussehen. Denken Sie daran, dass der Schlüssel zum Erfolg kontinuierliches Lernen und Experimentieren ist.
Wenn Sie Ihre Fähigkeiten im responsiven Webdesign vertiefen möchten, bieten wir bei zevehai spezielle Kurse an, die Ihnen helfen, diese Techniken zu meistern und auf dem neuesten Stand der Webentwicklung zu bleiben.