Farbtheorie im Webdesign: Harmonische Paletten erstellen

Die effektive Nutzung von Farben ist ein entscheidender Aspekt des Webdesigns. In diesem ausführlichen Leitfaden erfahren Sie, wie Sie die Farbtheorie anwenden können, um visuell ansprechende und ausgewogene Farbschemata für Ihre Webprojekte zu erstellen.
Grundlagen der Farbtheorie
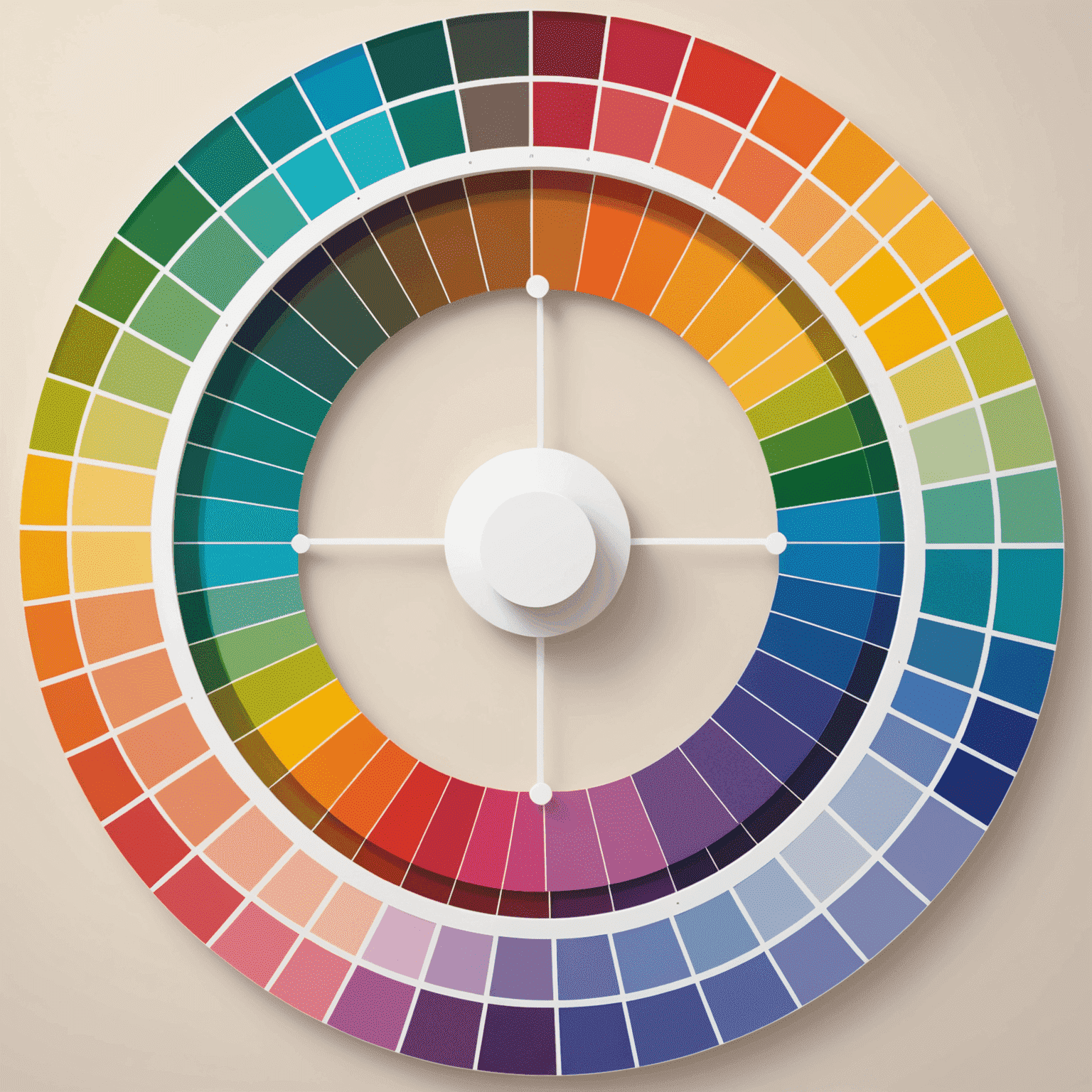
Bevor wir in die Praxis eintauchen, ist es wichtig, die Grundlagen der Farbtheorie zu verstehen:
- Primärfarben: Rot, Blau und Gelb
- Sekundärfarben: Grün, Orange und Violett
- Tertiärfarben: Mischungen aus Primär- und Sekundärfarben
- Farbharmonien: Komplementär, Analog, Triadisch, etc.
Farbpsychologie im Webdesign
Farben können starke emotionale Reaktionen hervorrufen und die Wahrnehmung einer Website beeinflussen:
- Blau: Vertrauen, Professionalität
- Grün: Natur, Wachstum
- Rot: Energie, Dringlichkeit
- Gelb: Optimismus, Klarheit
Erstellen einer harmonischen Farbpalette
- Wählen Sie eine Hauptfarbe, die zur Marke oder zum Thema der Website passt
- Nutzen Sie Farbharmonien, um ergänzende Farben zu finden
- Berücksichtigen Sie Kontrast für Lesbarkeit und Barrierefreiheit
- Experimentieren Sie mit Sättigung und Helligkeit für Variationen
Praktische Tipps für die Anwendung
- Verwenden Sie die 60-30-10-Regel: 60% Hauptfarbe, 30% Sekundärfarbe, 10% Akzentfarbe
- Testen Sie Ihre Farbpalette in verschiedenen Kontexten (Header, Buttons, Text)
- Berücksichtigen Sie kulturelle Bedeutungen von Farben für internationale Websites
- Nutzen Sie Tools wie Adobe Color oder Coolors für Inspiration
Häufige Fehler vermeiden
Achten Sie darauf, diese gängigen Fehler zu vermeiden:
- Zu viele Farben verwenden, was zu einem unruhigen Design führt
- Unzureichender Kontrast, der die Lesbarkeit beeinträchtigt
- Ignorieren der Markenidentität bei der Farbauswahl
- Vernachlässigung der Farbwahrnehmung bei verschiedenen Bildschirmen
Fazit
Die Beherrschung der Farbtheorie im Webdesign ist ein kontinuierlicher Prozess. Mit Übung und Experimentierfreude werden Sie in der Lage sein, Farbpaletten zu erstellen, die nicht nur ästhetisch ansprechend sind, sondern auch die Benutzerfreundlichkeit und Effektivität Ihrer Webdesigns verbessern.
Denken Sie daran, dass die besten Farbschemata diejenigen sind, die die Botschaft und den Zweck Ihrer Website unterstützen. Experimentieren Sie mit verschiedenen Kombinationen und scheuen Sie sich nicht, Feedback einzuholen, um Ihre Fähigkeiten in der Farbauswahl kontinuierlich zu verbessern.